最近打算将所有 YYKit 框架看一遍,目前只看到 YYImage,收获匪浅,还翻了 YYKit 作者的一篇博客,iOS 处理图片的一些小 Tip , 其中对于文章尾部图片加载的 3 种方式很感兴趣,自己又去网上查了一些资料,总结一下收获。
首先介绍一下两种图片加载
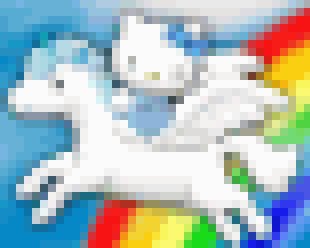
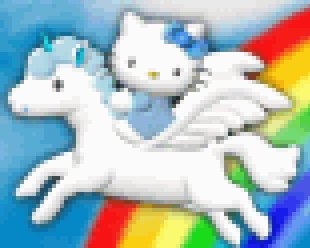
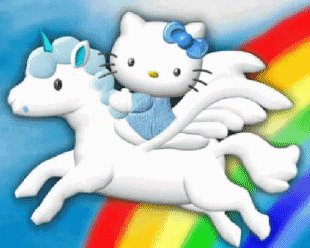
| Baseline (逐行扫描) | Progressive (渐进加载) |
|---|---|
 |
 |
逐行扫描
这种处理方式通常传统的大屁股(CRT)的显示器或者传统电视中,此处不过多赘述。同时也是目前网页端加载图片时,绝大多数的处理图片的方法:将保存的图片数据 顺序式编码 保存数据,从上至下一行一行往下显示出来,线性加载,直到加载完所有图片数据
渐进扫描
渐进扫描所显示的 JPEG 图片会随着加载多次扫描,描绘出整个图片的轮廓结构,然后再填充细节。
渐进式图片的缺点是吃用户的 CPU 和内存,不过对于目前的手机来说,是需要考虑的一项。
看起来确实是比逐行扫描快很多,用户体验会更好。
开发中使用
直接撸了个 iOS 逐行扫描 Demo 可直接查看。
参考链接: